Easy Analytics for Your App with Umami
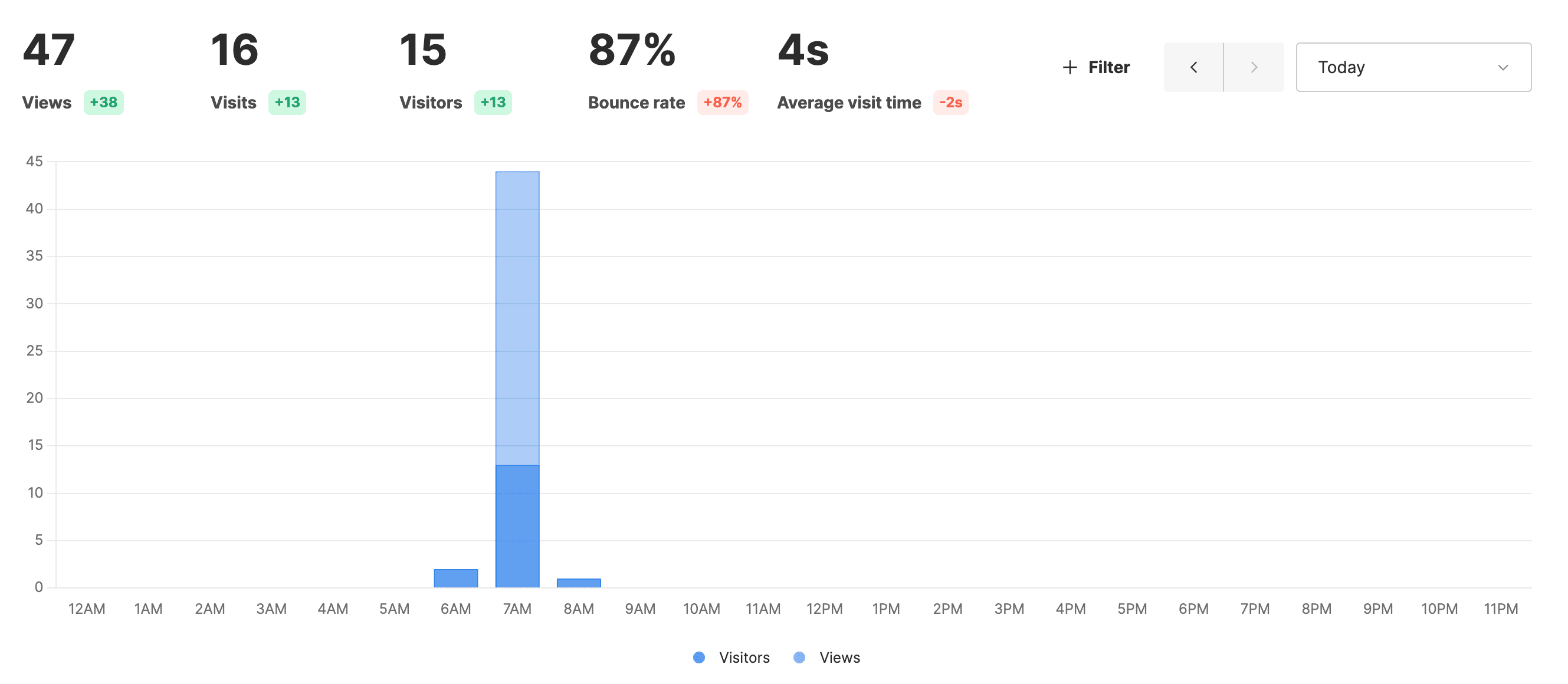
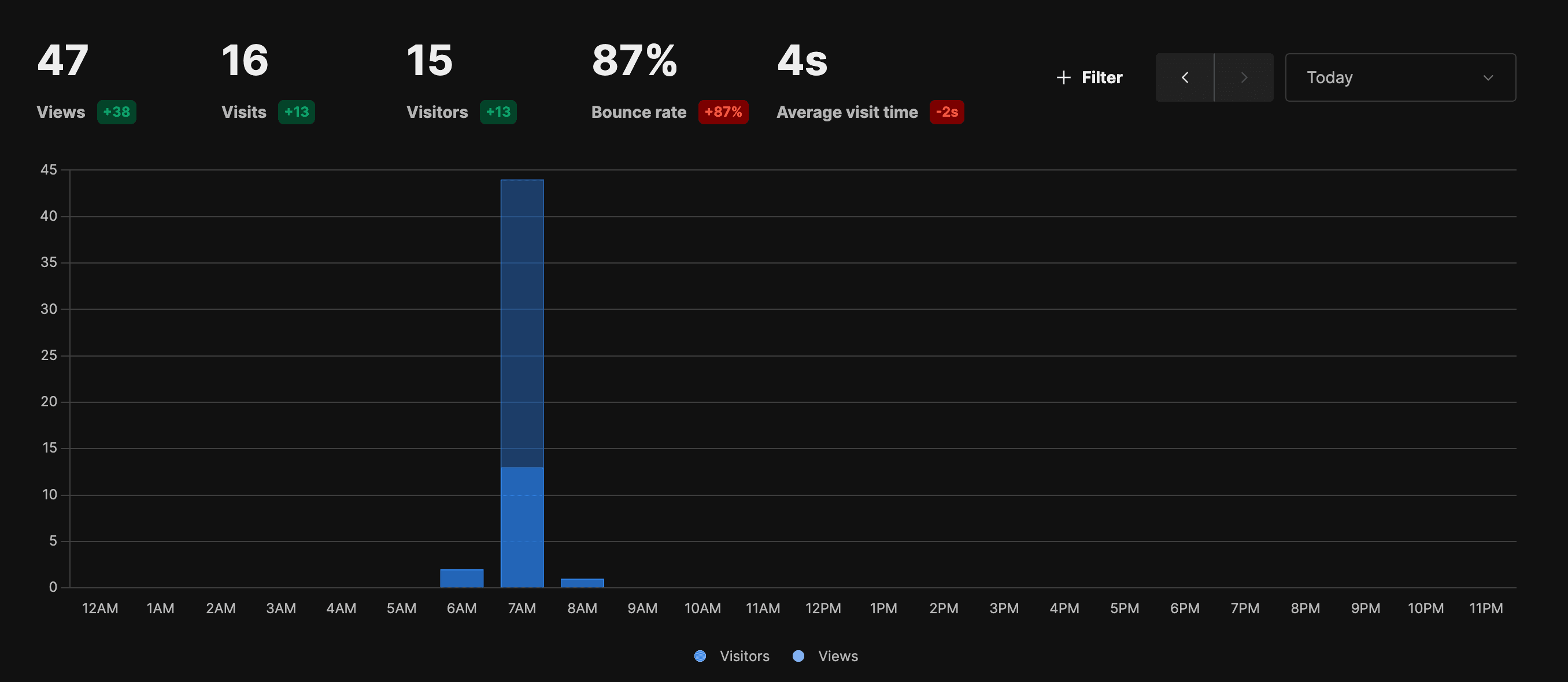
When I was looking for an alternative to Google Analytics for my personal website, I stumbled upon Umami. It has a friendly UI, is open-source, and doesn't track personal data. So I decided to give it a try.

What is Umami?
Umami is an easy-to-use, GDPR-compliant web analytics application. It's a great alternative to Google Analytics, and it's open-source.
I've found it to be similar to Plausible, but Umami's great advantage is that you can have it for free. Even if you don't want to host it yourself, they have a free hobby plan that includes everything you need to start. Once you get more visitors and websites, it's worth hosting it yourself.
How to Start
If you want to self-host, I recommend checking out the official documentation. It's very detailed and easy to follow.
However, as I mentioned, Umami has a free hobby plan that you can use without self-hosting. You can sign up on their website and get your tracking code. Then all you need to do is add a script tag to the <head></head> of your website. In Next.js case, you would do this in your root layout.
<script defer src="https://cloud.umami.is/script.js"
data-website-id="<your_website_id>"></script>
Avoiding Ad Blockers
One of the great things about Umami is that it doesn't track personal data. Unfortunately, it may still get blocked by certain overly agressive ad blockers. You are much less likely to face this problem when self-hosting, but if you are using their cloud service, you can avoid it by proxying the script through your own domain.
Next.js Proxy Setup
If you are using Next.js, you can easily set up a proxy for the script.
First, edit your next.config.js file to add the following rewrites:
// next.config.js
const nextConfig = {
..., // your existing config
async rewrites() {
return [
{
"source": "/stats/:match*",
"destination": "https://analytics.umami.is/:match*"
},
{
"source": "/api/send",
"destination": "https://analytics.umami.is/api/send"
}
]
}
}
Then, change the script tag to point to your domain:
- change
srcto point to your server (relative path is fine as long as it's on the same domain) - add
data-host-urlwith your domain so that the events are not sent to the cloud service, but rather proxied through your domain
<script async defer src="/stats/script.js"
data-website-id="<your_website_id>"
data-host-url="https://yourdomain.com"
/>
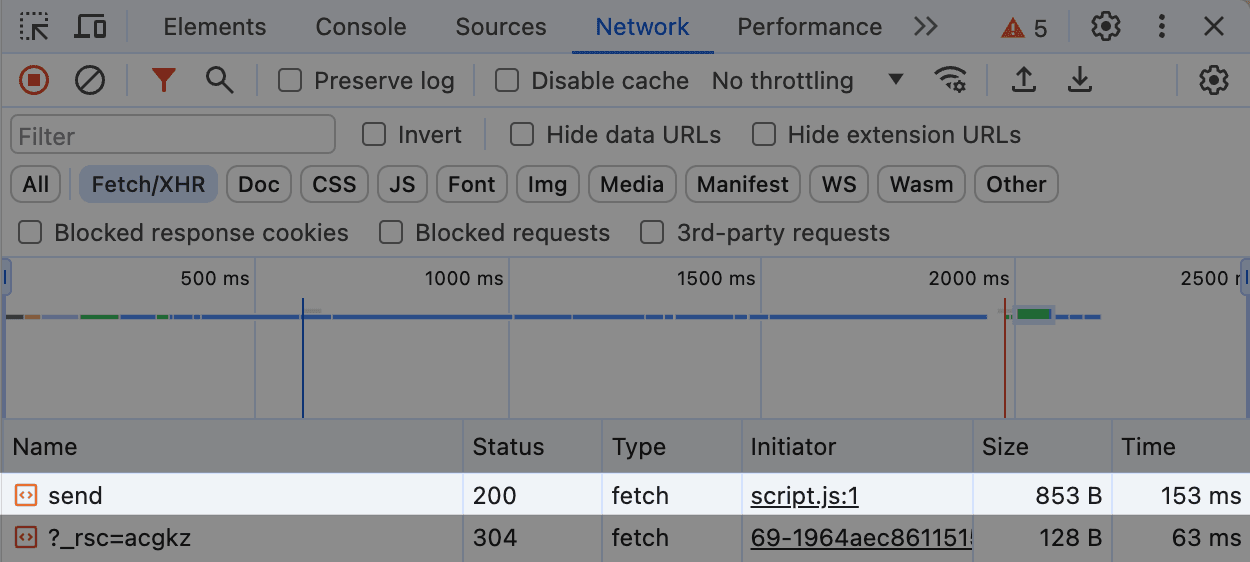
That's it! To confirm, go the network tab in your browser's developer tools and check that the /api/send is being sent to your domain and a 200 response is received.

Conclusion
So far, I am very happy with Umami. It's easy to use, free and you don't need to add an annoying cookie banner. I recommend giving it a try, especially if you are looking for an alternative to Google Analytics or just starting out with tracking.